Upload your content on Dailymotion
Uploading a video on your Dailymotion account can be done programmatically using our Platform API.
In this article, we’ll go through the complete upload workflow via the API, with detailed steps and code samples provided to help you getting started.
Upload and publish videos
Uploading content on Dailymotion can be done through the following steps:
- Authenticate the user: Get an access token with the right scope to be able to upload on the channel
- Get an upload URL: Provide your access token to get a dedicated upload URL where you’ll be able to upload your content.
- Upload the video: Send your file to your upload URL
- Create the video: Create the video ID in your channel
- Publish the video: Set up the mandatory fields and publish your content
1. Authenticate the user
As uploading content is an action that impacts one’s account, you need to be authenticated with a user having access to the destination channel.
You will have to request an access token with the correct scope/permissions to be able to upload content on the channel.
See which scope you need based on whether you’re using a public or a private API key:
Request an access token with the scope manage_videos. Learn more about scopes.
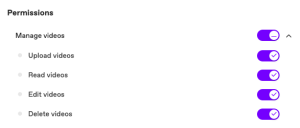
When creating/editing your private API key from your Dailymotion Studio, toggle on all permissions in “Manage videos”:

See the authentication guide for more information on how to authenticate the user and request an access token.
2. Get an upload URL
Now that you have your access token with the right scope/permissions, you have to request an upload URL to Dailymotion in order to send your file.
Perform a GET request to the endpoint (see below) and include your access token to retrieve an upload URL.
Depending on your API key type, please use the correct endpoint:
curl https://api.dailymotion.com/file/upload
-H "Authorization: Bearer ${ACCESS_TOKEN}"
curl https://partner.api.dailymotion.com/rest/file/upload
-H "Authorization: Bearer ${ACCESS_TOKEN}"
Response
The server will return 2 values :
- The
upload_url: the URL you will use in the next step to send your file on our servers - The
progress_url: the URL you can use to track the upload status from your upload location to our servers
{
"upload_url": "https://upload-XXX.dailymotion.com/upload?uuid=UUID&seal=SEAL&extra=CHANNEL_ID",
"progress_url": "https://upload-XXX.dailymotion.com/progress?uuid=UUID"
}
If you need more information about these 2 API fields, we invite you to read the File endpoint API Reference.
3. Upload the video
You have generated your upload_url, you can now start your upload:
Perform a POST HTTP request to the upload_url using multipart/form-data content type and include the file field, filled with the content path to upload.
curl -X POST \
-F 'file=@/path/to/your/video.mp4' \
'<UPLOAD_URL>'
Response
Once the POST HTTP request is finished, the upload server will return in response several content metadata, including the url field.
{
"acodec": "AAC",
"bitrate": "1281806",
"dimension": "400x848",
"duration": "20852",
"format": "MPEG-4",
"hash": "XXX",
"name": "My new upload",
"seal": "XXX",
"size": "3341029",
"streamable": "Yes",
"url": "https://upload-XXX.dailymotion.com/files/FILE_ID",
"vcodec": "AVC"
}
4. Create the video
Your video is uploading on the Dailymotion servers, and you can now use the url field value to create the Dailymotion video object on your channel.
Perform a POST call to the endpoint (see below) and include the url field with its associated value.
Depending on your API key type, please use the correct endpoint:
curl -X POST
-H 'Content-Type: application/x-www-form-urlencoded' \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'url=<URL>' \
'https://api.dailymotion.com/user/<CHANNEL_ID>/videos'
curl -X POST
-H 'Content-Type: application/x-www-form-urlencoded' \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'url=<URL>' \
'https://partner.api.dailymotion.com/rest/user/<CHANNEL_ID>/videos'
Response
This API call will create the video on your channel. The ID of the newly created video will be returned in the id field of the response.
{
"id": "NEW_VIDEO_ID",
"title": "Sans Titre",
"channel": null,
"owner": "OWNER_ID"
}
5. Publish the video
Your video object is created, your content is uploaded on our server, you’re now ready to publish your content in order to finish the upload process.
Perform a POST request to the endpoint with the published field set to true and fill the following mandatory fields:
title– The title of the video on the platformis_created_for_kids– the audience targeted by your contentchannel– The content category associated to your content (See our Channel object API Reference)
You can also specify additional content metadata such as description or tags. To get the full list of fields available for your content, we invite you to read our Video object API Reference.
Depending on your API key type, please use the correct endpoint:
curl -X POST
-H 'Content-Type: application/x-www-form-urlencoded' \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'published=true' \
-d 'title=YOUR_VIDEO_TITLE' \
-d 'channel=news' \
-d 'is_created_for_kids=true | false' \
'https://api.dailymotion.com/video/<VIDEO_ID>'
curl -X POST
-H 'Content-Type: application/x-www-form-urlencoded' \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'published=true' \
-d 'title=YOUR_VIDEO_TITLE' \
-d 'channel=news' \
-d 'is_created_for_kids=true | false' \
'https://partner.api.dailymotion.com/rest/video/<VIDEO_ID>'
curl -X POST \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'url=<VIDEO_URL>' \
-d 'title=Dailymotion upload test' \
-d 'channel=videogames' \
-d 'published=true' \
-d 'is_created_for_kids=false' \
"https://api.dailymotion.com/user/<CHANNEL_ID>/videos"
curl -X POST \
-H "Authorization: Bearer ${ACCESS_TOKEN}" \
-d 'url=<VIDEO_URL>' \
-d 'title=Dailymotion upload test' \
-d 'channel=videogames' \
-d 'published=true' \
-d 'is_created_for_kids=false' \
"https://partner.api.dailymotion.com/rest/user/<CHANNEL_ID>/videos"
Resume function
We provide a resume function for uploading videos. In this case, you have to replace /upload by /rupload in the upload url. The protocol is described in this NGinx module page.
Check your upload usage
To check your current limits at the video level, you can request the limits field on your own user using the API (you will need to be authenticated):
https://api.dailymotion.com/user/
https://partner.api.dailymotion.com/rest/user/
Code samples
Public API key
$url = $api->uploadFile('/path/to/your/video.mp4');
$api->post(
'/user/<CHANNEL_ID>/videos',
array(
'url' => $url,
'title' => 'My Title',
'channel' => 'videogames',
'published' => true,
'is_created_for_kids' => false,
)
);
// get an upload url
DM.api('/file/upload', function (response)
{
//upload the video and get the url
var xhr = new XMLHttpRequest();
xhr.open('POST', response.upload_url, true);
var formData = new FormData(document.getElementById("fileDomId"));
xhr.send(formData);
// check when video is uploaded
xhr.onreadystatechange = function ()
{
if (xhr.readyState == 4)
{
// create the video object and publish the video
DM.api(
'/user/<CHANNEL_ID>/videos',
'post',
{
url: JSON.parse(xhr.response).url,
title: 'My Title',
channel: 'videogames',
published: 'true',
is_created_for_kids: 'false'
}
);
}
}
});
d = dailymotion.Dailymotion()
d.set_grant_type('password', api_key=API_KEY, api_secret=API_SECRET,
scope=['manage_videos'], info={'username': USERNAME, 'password': PASSWORD})
url = d.upload('./video.mp4')
d.post(
"/user/<CHANNEL_ID>/videos",
{
"url": url,
"title": "My Title",
"published": "true",
"channel": "news",
"is_created_for_kids": "false",
},
)
Private API key
#!/usr/bin/env python
import requests
#Using the function from the step above to retrieve an access_token. (The function is not present in this document to keep it simple)
access_token = get_access_token('<Your-client-id>',
'<Your-client-secret>')
#Creating a generic header with your access token
authorization_header = { 'Authorization' : 'Bearer ' + access_token }
#Endpoint to retrieve an upload URL
file_upload_url = 'https://partner.api.dailymotion.com/rest/file/upload'
#Getting an upload url to upload the video file
def get_upload_url():
'''
Getting an upload url be able to store your video file
'''
response = requests.get(url=file_upload_url,
headers= authorization_header )
if response.status_code != 200 or not 'upload_url' in response.json():
raise Exception('Invalid upload url response')
return response.json()['upload_url']
#Sending the video file to the upload url obtained in the previous function
def upload_video_file(url):
'''
Uploading your video file to the platform
'''
files = {'file': open(
'Path/To/Your/File', 'rb')}
response = requests.post(url,
files=files,
headers= authorization_header)
if response.status_code != 200 or not 'url' in response.json():
raise Exception('Invalid upload video file response')
return response.json()['url']
#Base endpoint to publish a video into your channel. The full url will looks like this: 'https://partner.api.dailymotion.com/rest/user/<your-channel-xid>/videos'
publish_video_url = 'https://partner.api.dailymotion.com/rest/user/'
#Now that your video file is uploaded, you can publish your video by setting it's mandatory fields
def publish_uploaded_video(uploaded_url, channel_id ):
'''
Now that your video has been uploaded, you can publish it to make it visible
'''
publish_url = publish_video_url + channel_id + '/videos'
response = requests.post(publish_url, data={
"published": "true",
"url": uploaded_url,
"title": "YourVideoTitle",
"channel": "videogames",
"is_created_for_kids": "false"
},
headers= authorization_header )
if response.status_code != 200 or not 'id' in response.json():
raise Exception('Invalid publish video response')
return response.json()
#Executing the functions:
#Calling the get_upload_url function to retrieve the file upload url
upload_url = get_upload_url()
#Calling the upload_video_file function to upload the video file
uploaded_url = upload_video_file(upload_url)
#Calling the publish_uploaded_video function to set up the video mandatory fields and publish it into your channel
published_video = publish_uploaded_video(uploaded_url, <your-channel-xid>)
